Test Automation with Functionize
Functionize is the only browser-driven, cloud-based test automation solution that brings together all major areas of testing into a single platform.

Functionize is the only browser-driven, cloud-based test automation solution that brings together all major areas of testing into a single platform. This article will outline the major functionality of the platform and walk you through some the initial project setup and test case creation. You can also watch the demo video here.
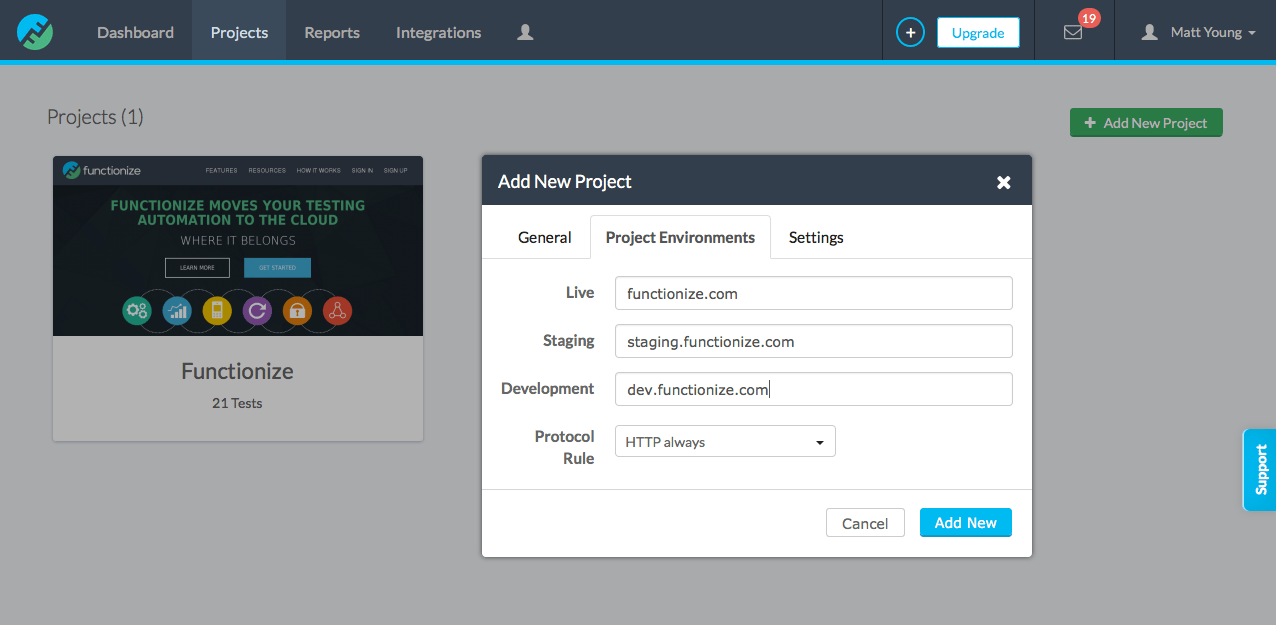
Project Page
Functionize is project driven. When you login to your Functionize account for the first time, you will create a project. After naming the project, you see the option to create one or more project environments. The development, staging and live environments allow you to move test cases in bulk as code is pushed from the development to the live environment. Test automation moves into high gear when test cases can be pushed from one environment to another without any major rewriting required -- Functionize automatically updates URLs and other data in bulk.

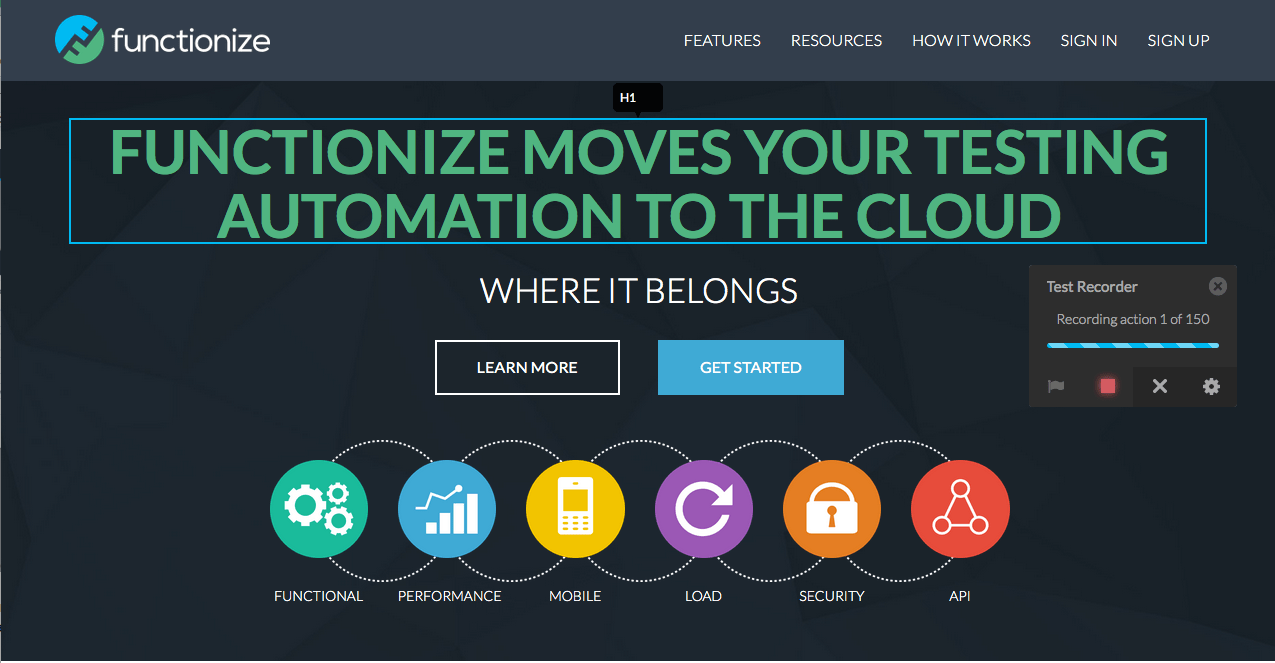
Record Automated Test Case
After creating a project, you're ready to record your first automated test case. Click the Record New Test button and then click the Record button on the Test Recorder. The green flag on the Test Recorder is called a Checkpoint. Checkpoints are how assertion is accomplished in Functionize. After “picking up” a Checkpoint by clicking on the flag icon, hover over any element on the page and click on it to “drop” the Checkpoint. When the automated test case executes in the cloud, Functionize will ensure that particular element appears in the same way it did when the test case was recorded.

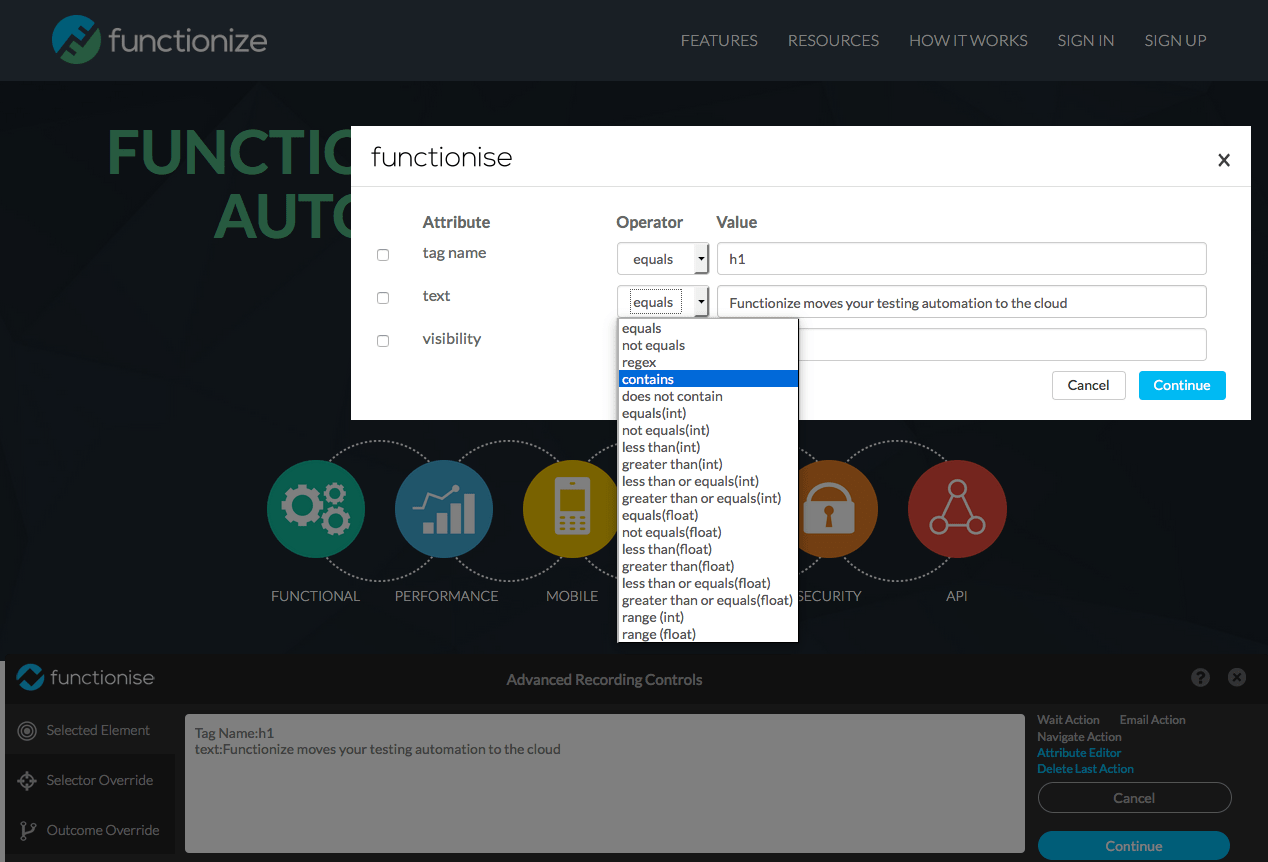
Attribute Editor
To test dynamic data, access the Advanced Recording Controls panel. Use the Attribute Editor to customize what parameters will constitute a pass or fail. No coding experience is required, simply select the Attribute and choose from a list of Operators.

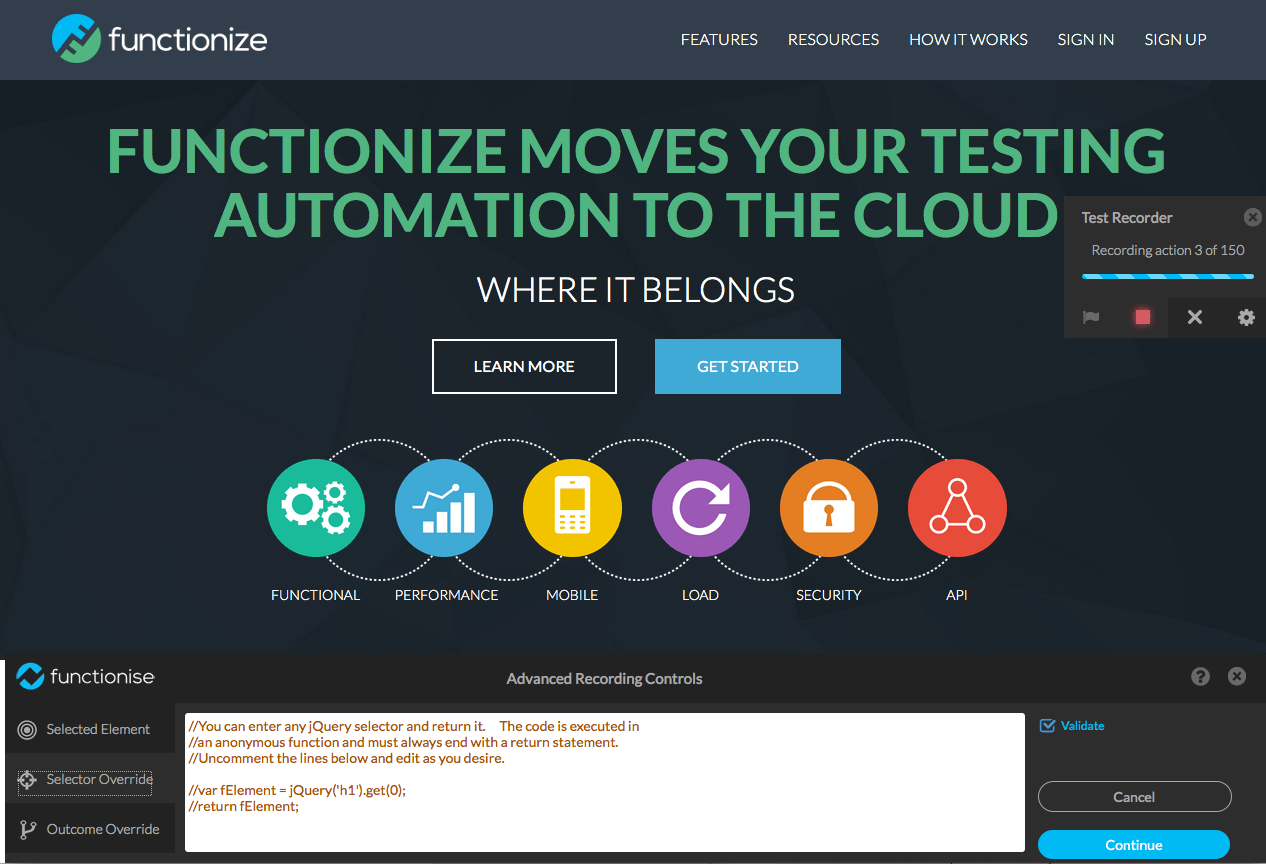
Selector Override
Selector Override allows jQuery and JavaScript to be used to override specific selectors and Outcome Override allows an Outcome to be completely overridden.

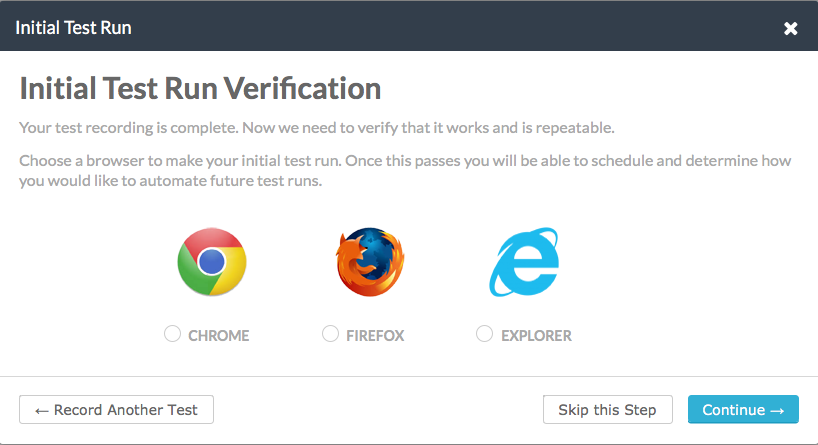
Initial Test Run Verification
After you complete the recording, Functionize will ask if you’d like to do an Initial Test Run Verification. This means that your automated test case will execute in the cloud for the first time in the newest supported version of the browser select. All test runs in Functionize take place in a real browser, not a virtualized environment.

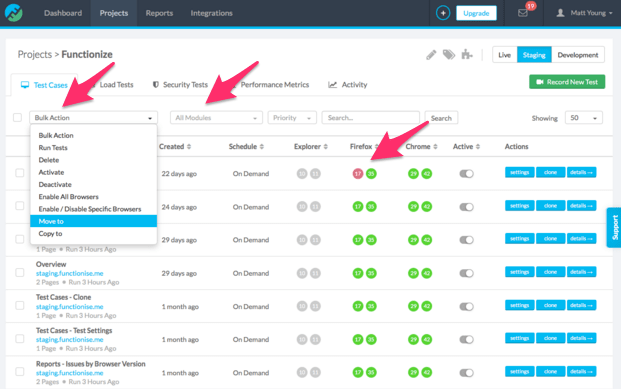
Test Cases Page
On the Test Cases page the different browsers and browser versions currently supported by Functionize are listed. Different filtering options are available that drill down into specific sections of a project. The bulk actions offer powerful functionality including the ability to move hundreds of test cases from one project environment to another with the click of a button.

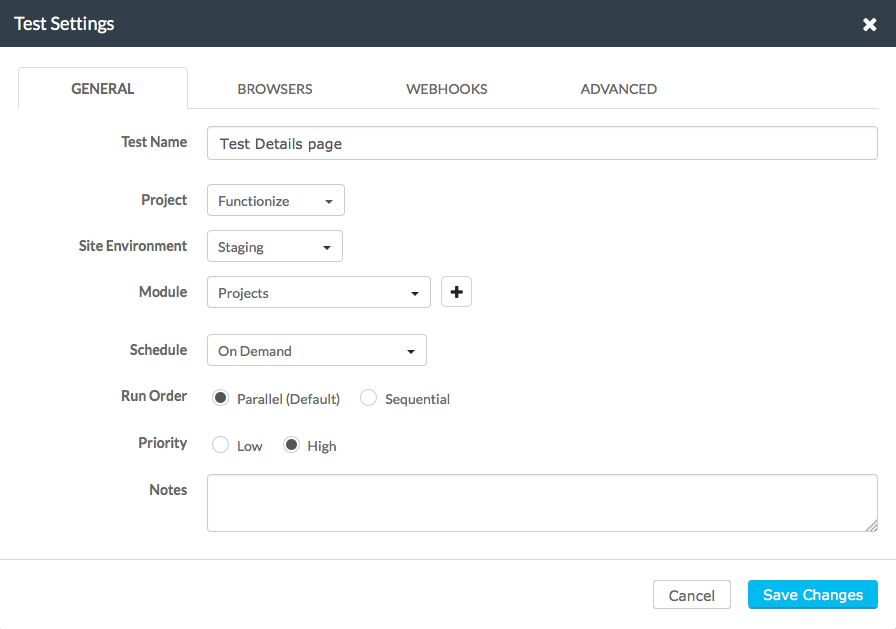
General Test Settings
From the Test Cases page you can access general test settings which is where you’ll be able to make the following adjustments to specific test cases.
Site Environment: allows the test case to be moved from one environment or another.
Modules: Further categorize test cases within a project.
Schedule: Program automated test cases to run on demand or on a predetermined schedule.
Priority: Allows you to filter test cases easily or set up email, SMS, or PagerDuty alerting.
Other Test Settings
Browsers tab: Activate and deactivate browsers.
Webhooks tab: API calls can be added here.
Advanced tab: HTTP authentication, URL override, video recording of test cases, and other advanced settings are located here.

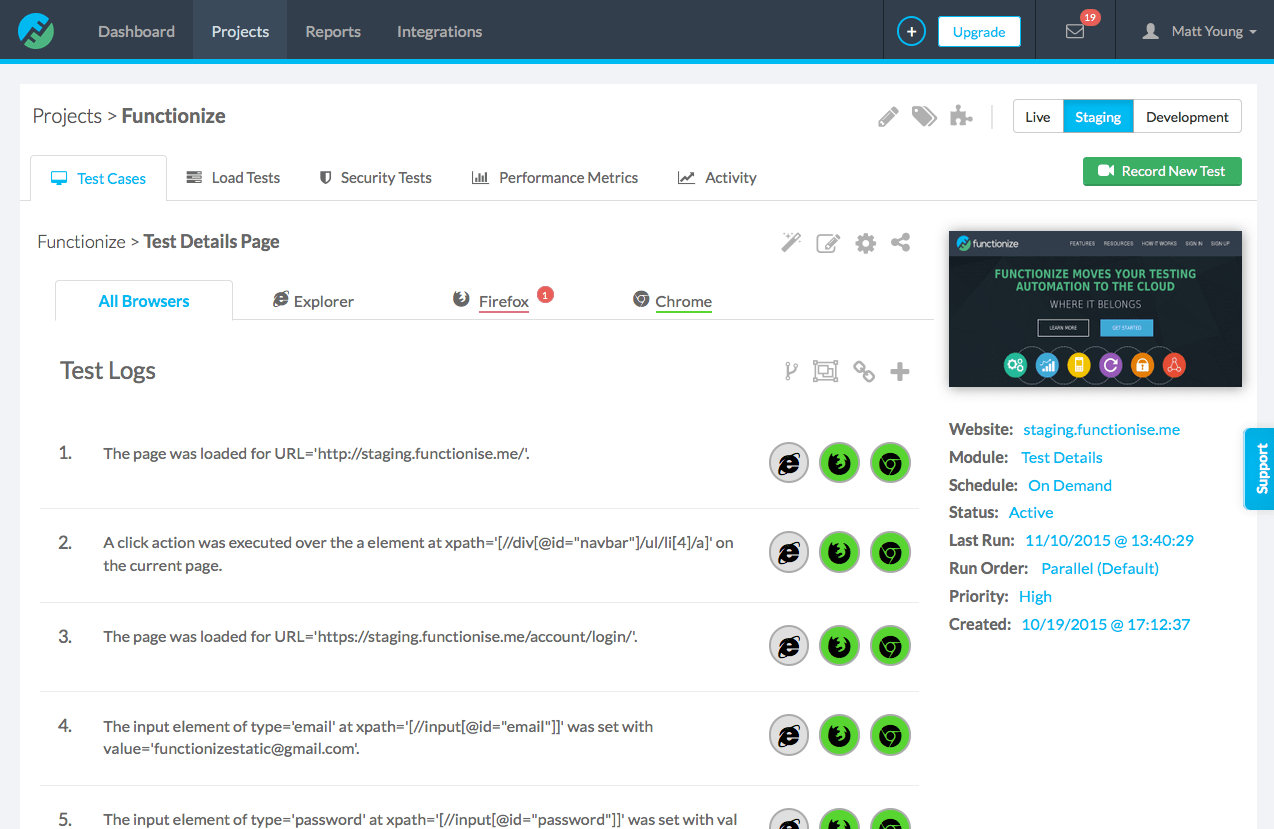
Test Case Details Page
To view the results of the test case click the Details button on the far right hand side of the Test Cases page. The Test Details Window is broken up into different tabs and we're starting on the All Browser tab.
The order of steps within a test case can be changed by dragging and dropping the step to the desired position. You can edit a particular step of a test case and add jQuery and JavaScript if required. You can also import single or multiple actions from other test cases, or even import entire test cases into the test case we’re currently viewing.
Prechaining a test case is a valuable test automation tool and is used by clicking the Chain icon on the Test Details page. A common use of prechaining is to add a login to a number of test cases that require it, so you don't need to login each time you create an individual test case.
New actions can be created from scratch or imported from Selenium and then added to an existing test case by clicking on the Plus icon.
Bulk updating, accessed by the Square Within a Square icon, is a powerful feature that allows you to change specific data within test cases, such as usernames and passwords across any number of test cases that contain that data.
To share test case results, click the Share icon and choose how you'd like to share the results with your team (email and link sharing are supported). Your team will be able to scroll through screenshots and see all the information you see, but will not be able to make changes to the test case.

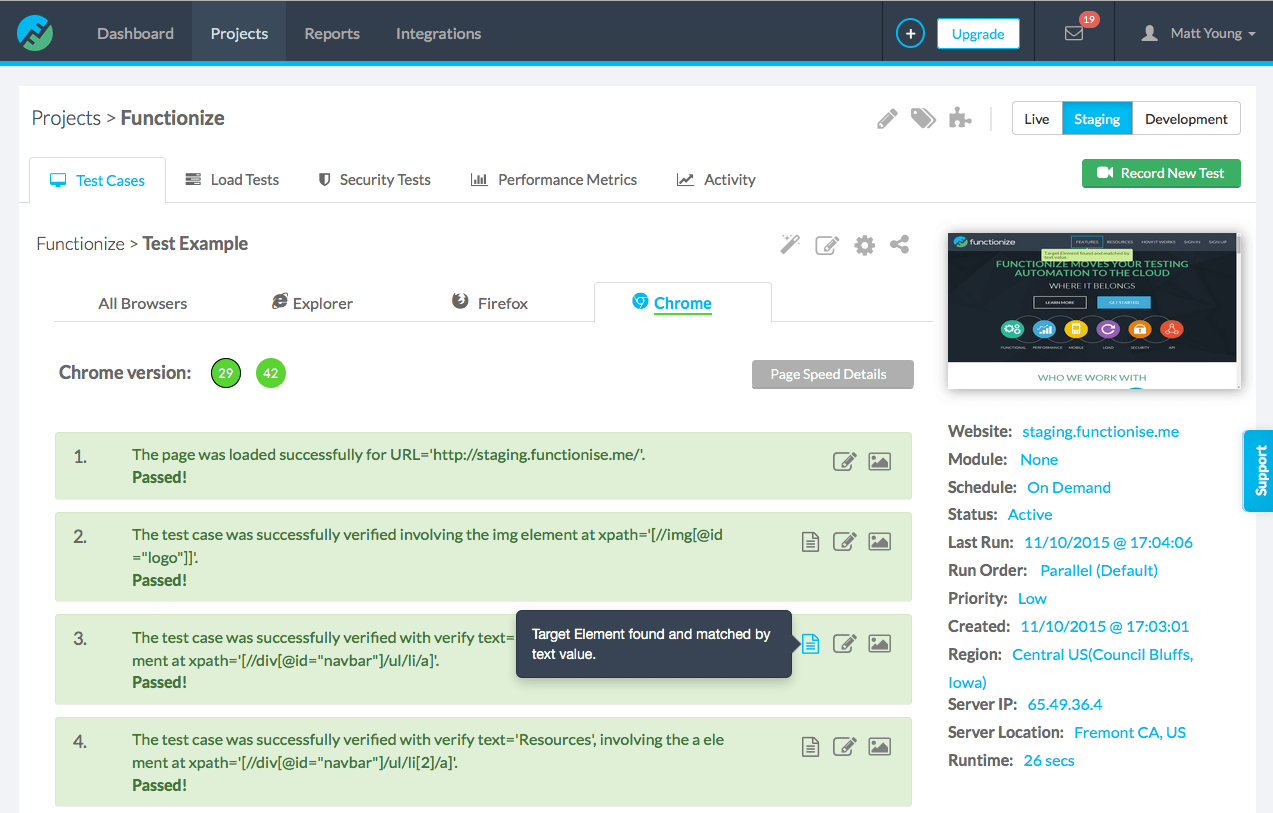
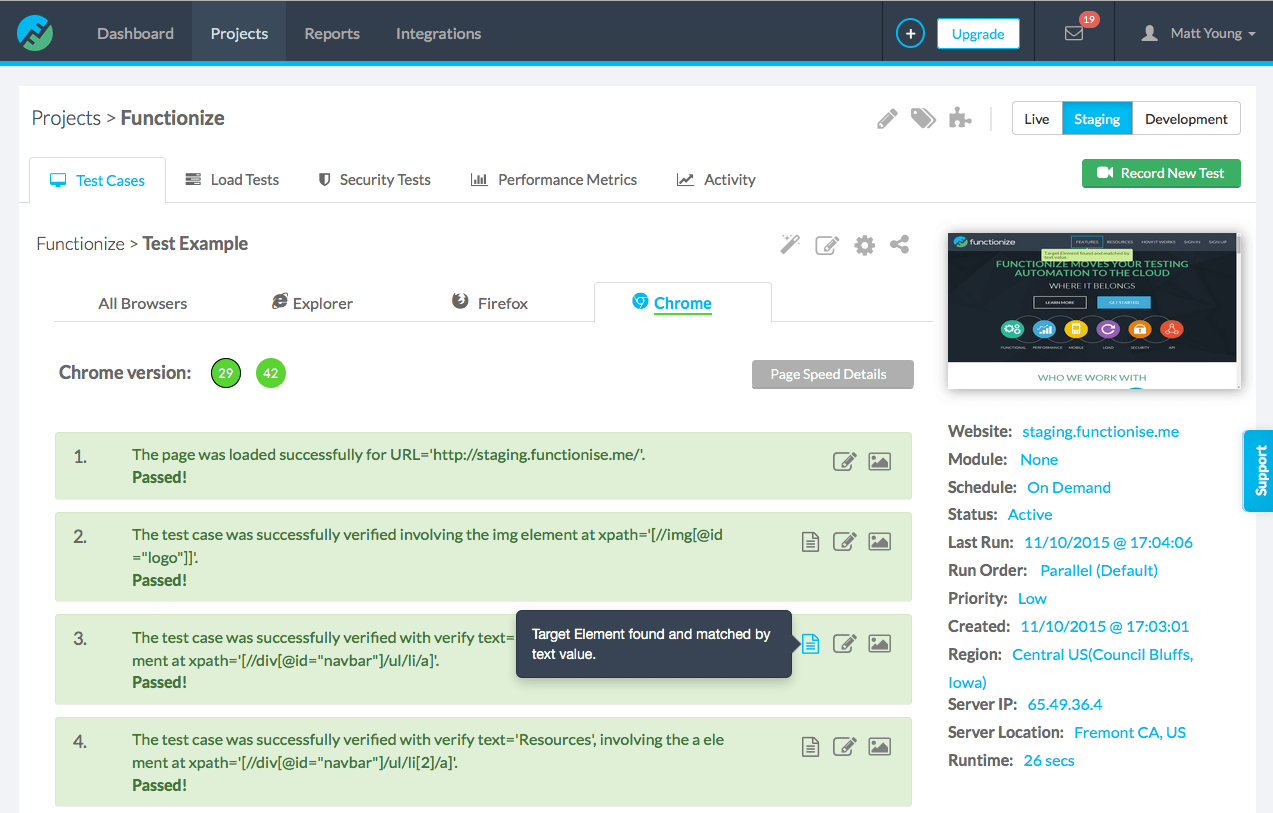
Test Case Details Page - Browser Tab
Drilling down to a specific browser tab, we're shown each step in the test case along with a description of that step and sometimes dialog boxes with further explanations.

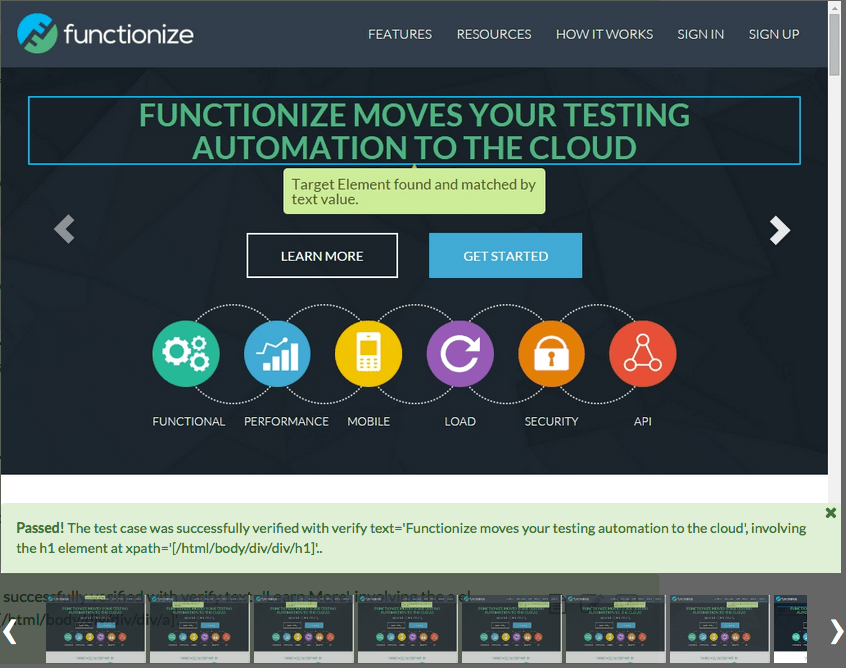
Automated Test Case Screenshots
Screenshots of the test case executing in the cloud can be viewed by clicking the screenshot icon, or by clicking the screenshot on the upper right hand side of the page.

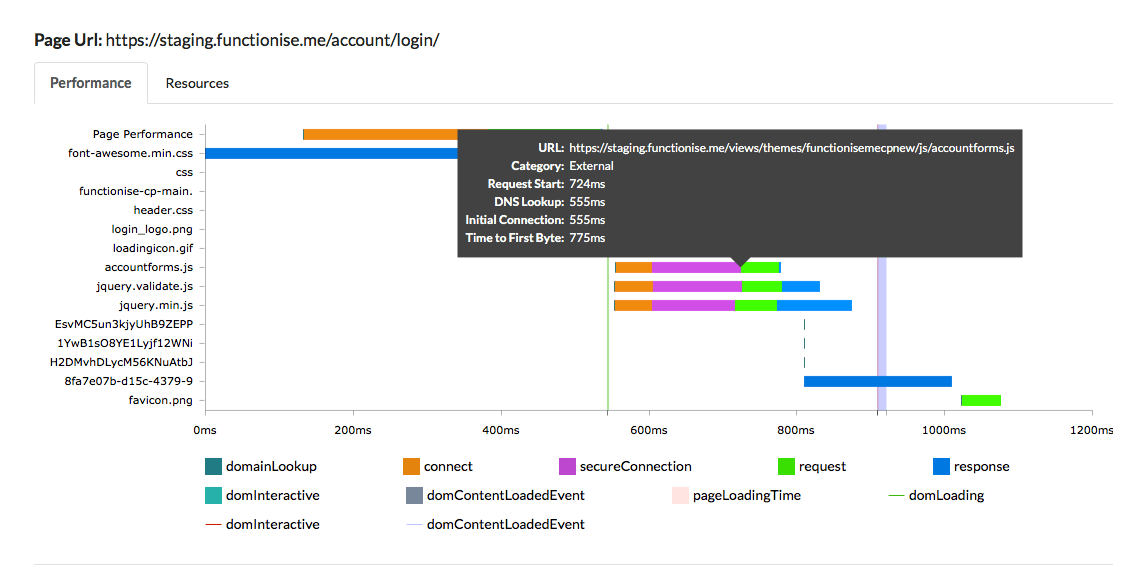
Page Speed Details
Waterfall page speed analysis is available by clicking Page Speed Details.

Performance Metrics
Performance Metrics offers analytics data on your site's performance over time. Data is broken out to a performance trend line, page performance, details, and a geographical overview.

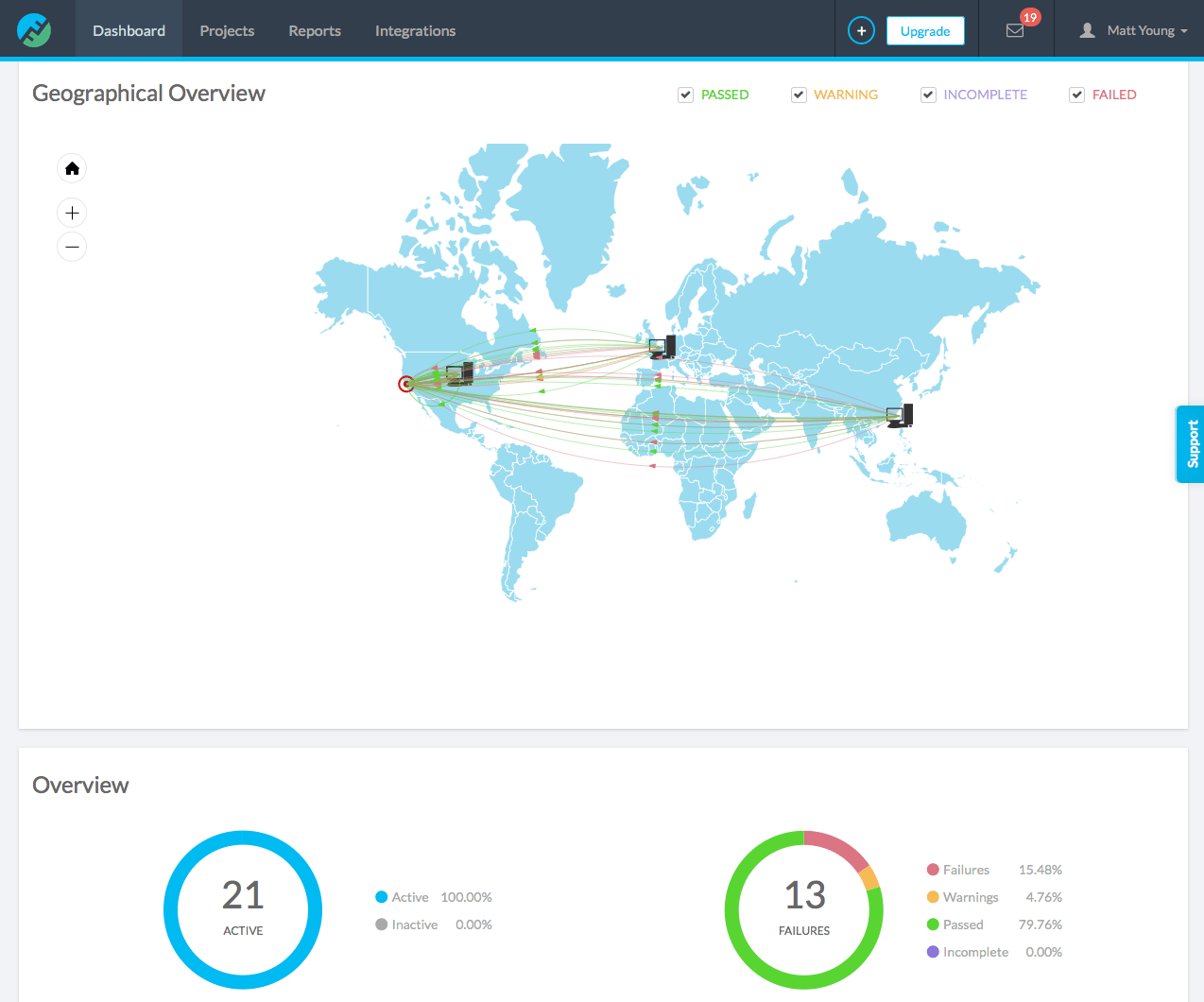
Dashboard
The Dashboard offers a high level overview of the account, including where test cases occurred, how many test cases passed or failed and in what browsers the test cases failed in.

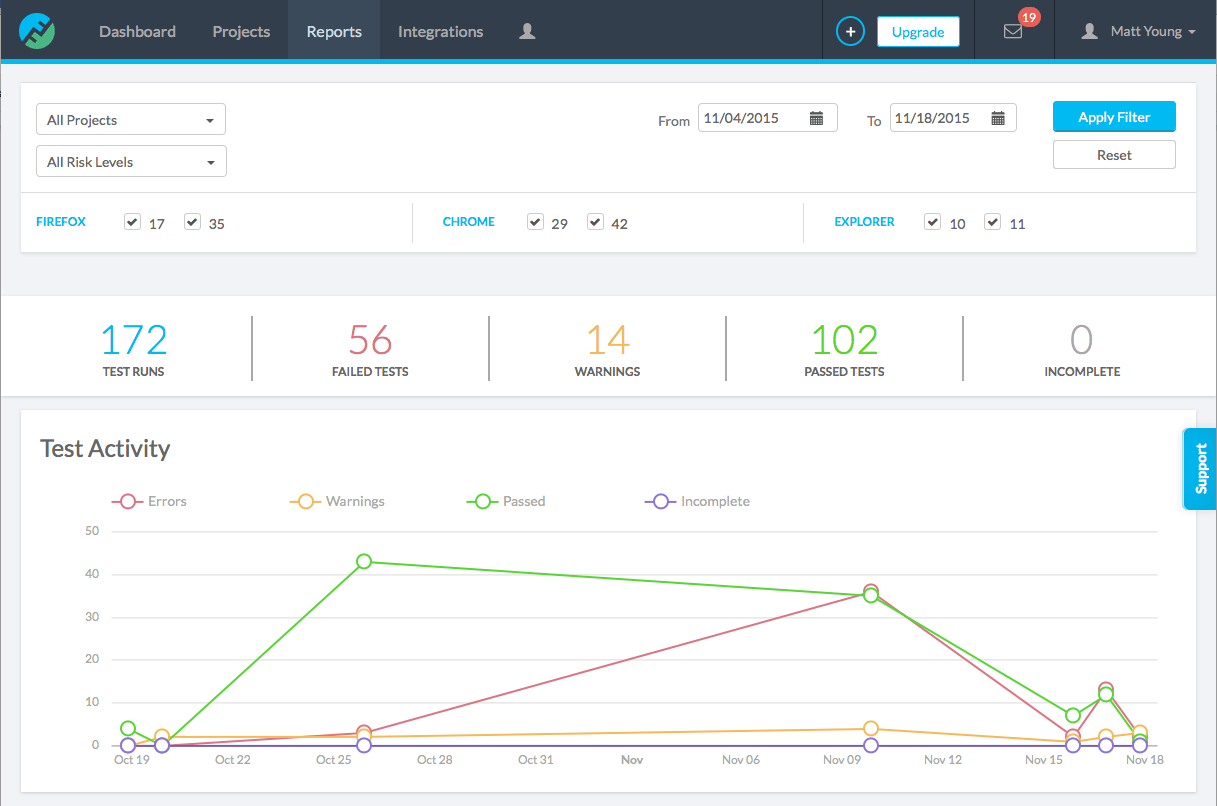
Reports Page
The Reports page offers a chance to get more granular data, including separating test cases out by risk level, date range, browser type and version.

Integrations
Integrations include various popular Continuous Integration platforms (GitHub, Circle CI, Heroku, Jenkins, Travis CI, Pagerduty, AWS CodePipeline, and Jira) as well as a secure tunneling integration that allows you to run test cases in the cloud from a development server without exposing any data. The only data Functionize stores are click locations, screenshots, and sandbox account login credentials.
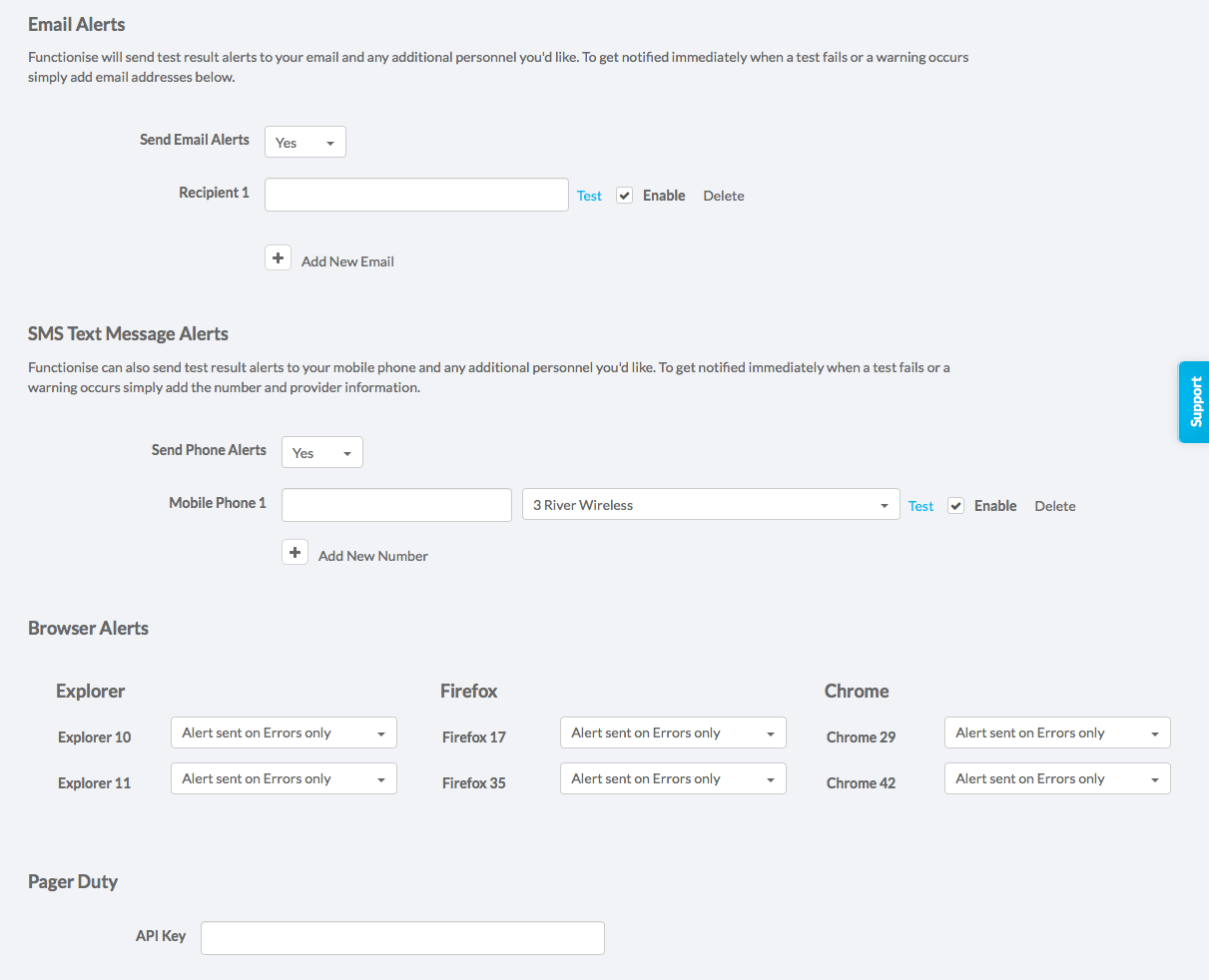
Alerting
Alerting is available via email, SMS, or pager duty and can be filtered to specific test cases by priority level or browser type.